星空体育APP:HTML 标签 Input 在 iOS 15 的改变,惊呆了
[[440196]]
早之前,应该有几年了,对 HTML 中的表单元素做过一些简单整理和了解,恍恍惚惚不知不觉过了好几年了,一直未曾在意浏览器在不断升级、系统在不断升级之后,这些默认的 HTML 标签元素是否有改变。
然而就在几天前无意间发现 input 标签的一些 type 类型默认 UI 样式发生了一些改变。于是突然又来了兴趣想看看 input 中其他类型的 UI 是否也发生了改变。
 星空体育APP
星空体育APP
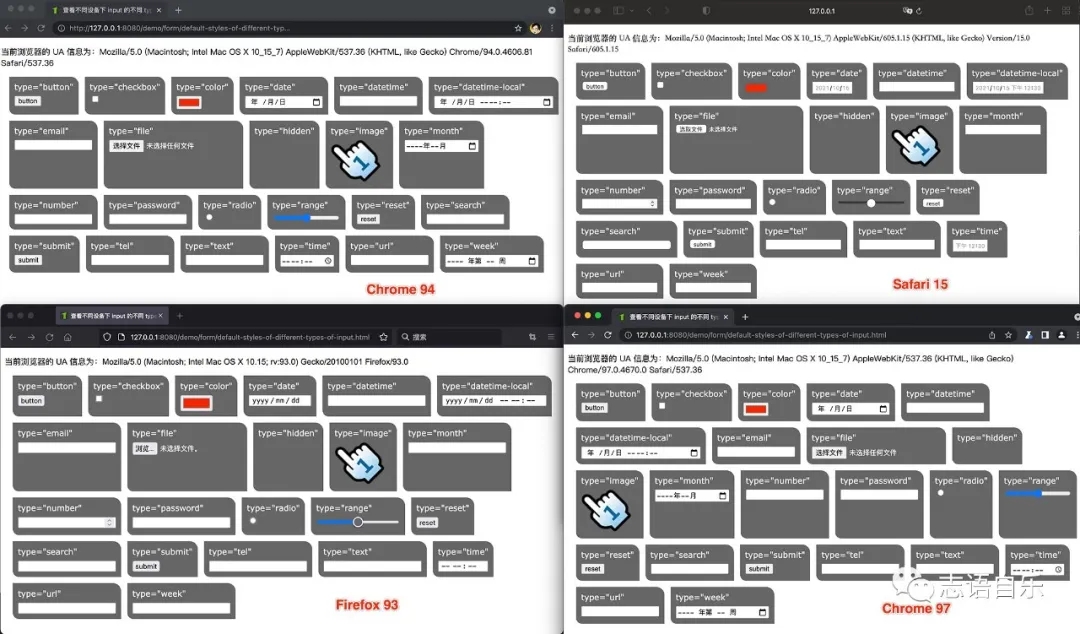
各浏览器对比图
所谓的不看不知道,一看,嗯,意外了一下。改变还是有的,尤其是一些细节上的变化。上图看到的在 macOS 中的截图效果,再来看一下 iPadOS15 中 Safari 的一个变化。

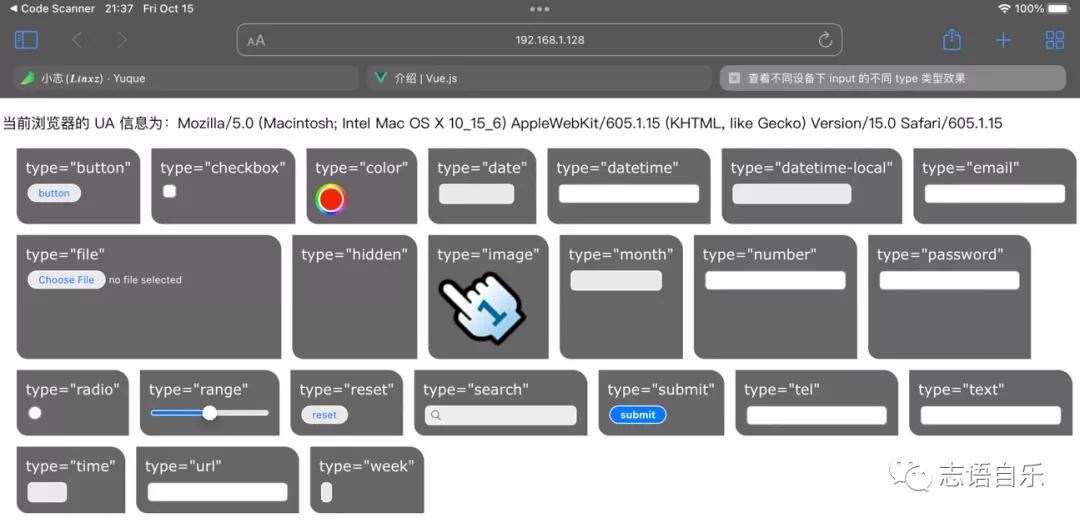
iPadOS15 中的效果
主要的细节变化是:
按钮的默认颜色变了(文字、边框、背景); color 的 UI 变了,从一个色块变成了色环; range 的样式也变了; search 搜索框多了一个放大镜的 icon,如果我没记错的话,之前是没有的;同样的在 iOS15 中也是有着一些变化,而这些变化跟 iPadOS 是相类似的。

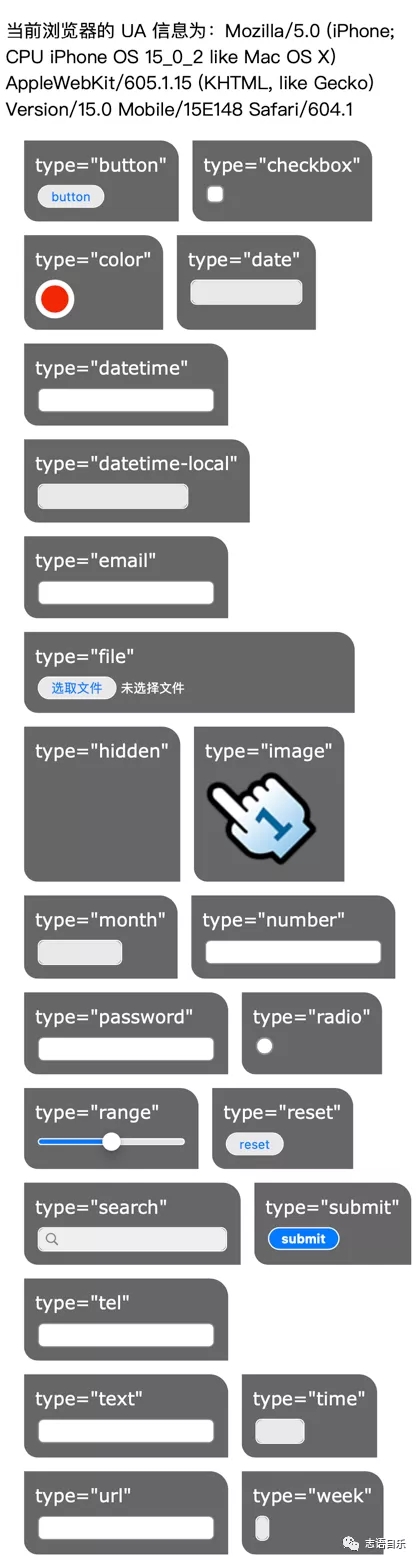
iOS 15 中的效果
上面提到的这些仅仅只是从表面上看到的变化,在交互以及一些细节上也有了变化,所以上述所提到的变化内容,不包含激活后触发键盘的键盘样式以及弹层样式,具体的大家可以自行体验一下。

input 类型默认样式的二维码
当然,我也知道其实很多人,应该说是大部分人现在都是直接使用各种组件库,而并不会在意这些原生的控件,甚至可能是各种模拟来实现。这其实并没毛病,只不过是想要更强大的定制化,以及各个浏览器中的表现一致。仅此而已,其实大家都懂。
定制化体现的是技术价值以及满足更多的业务需求,或许应该是为了满足更多的业务需求。浏览器的表现一致性应该才是最关键的致命伤,要不然会收到各种 bug,无法满足业务需求,想想就痛苦……
然而我对比了一下 iPad14 和 iOS15 中 color 这个 type 类型的效果,深感在 iPadOS15 和 iOS15 中,input 控件的变化是很大的。

iPadOS14 中的 color 面板


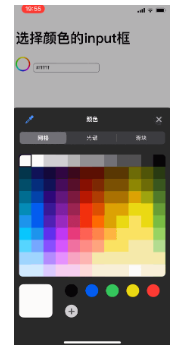
iOS15 中的 color 面板
视频录制后转 gif,图片质量有点差,不过不是关键,有兴趣体验的可以直接扫下面这个二维码来感受一下。其实也就是一句代码星空体育官网。

二维码
<input type="color" value="#f32600">
期望浏览器的 UI 统一是不现实了,就感受感受这样的 UI 被浪费的心情吧。
本文转载自微信公众号「志语职乐」,可以通过以下二维码关注。转载本文请联系志语职乐公众号。
 星空体育入口
星空体育入口

星空体育入口


 上一篇
上一篇